How to Design on a Rigid Box Dieline
Follow this step-by-step guide and learn to add your designs to full cover and partial cover rigid box dieline templates with Adobe Illustrator. This guide walks you through what you should keep in mind as you add your design elements to the dieline template.
Step by Step Guide
1. Getting started
To get started with your rigid box dieline template, begin by making sure your document is in CMYK color mode, the color system used for printing. This can be done by going to File > Document Color Mode > CMYK Mode.
When designing make sure to reference the Rigid Box Orientation Guide to ensure that you are placing elements in the correct location and orientation. Remember to account for bleeds when adding your designs.

A Note About Rigid Boxes
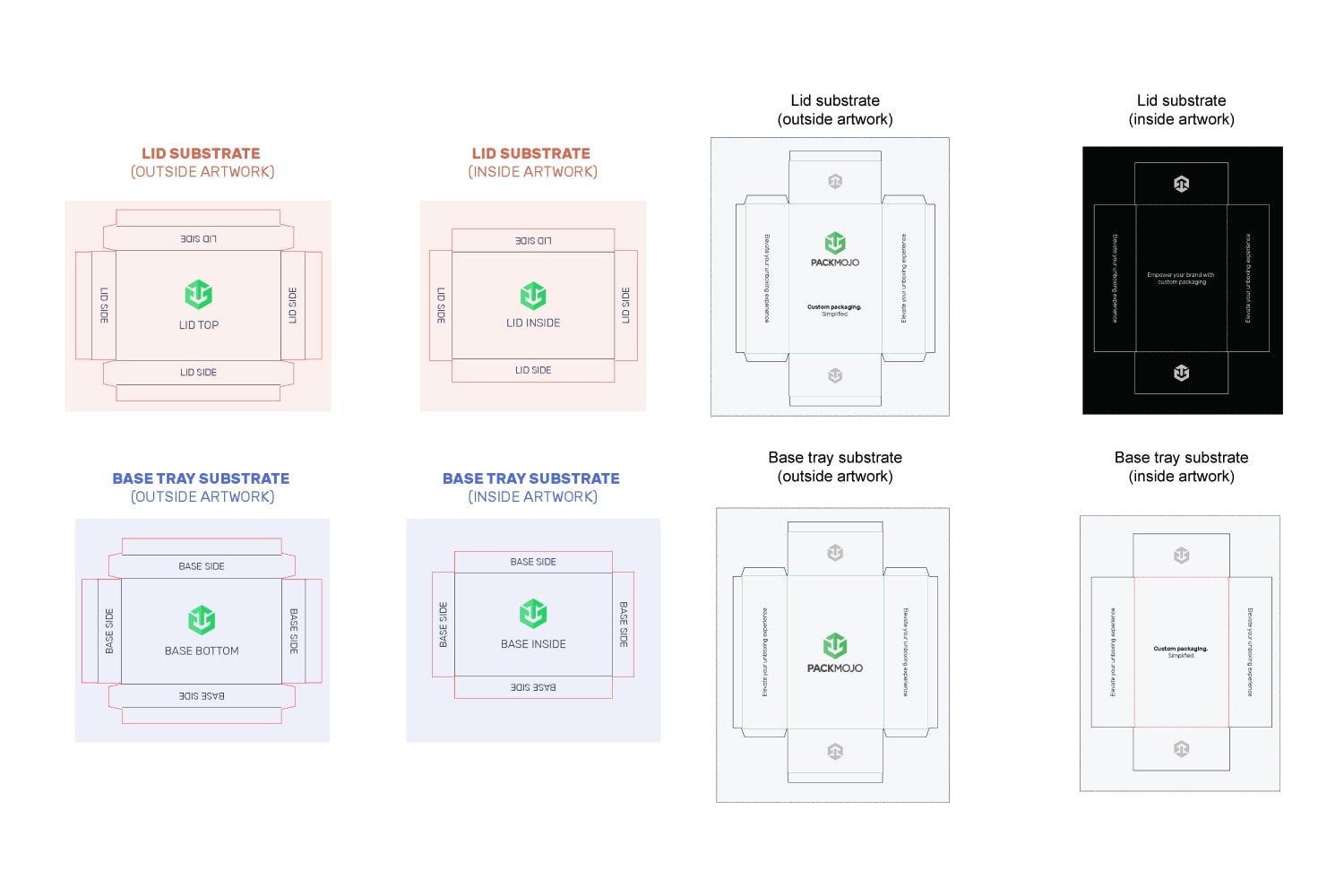
To achieve a smooth and seamless look the outside of rigid boxes, the exterior substrate materials on both the lid and base will be wrapped around the edges of the greyboard and onto the inside of lid or base. You can see in this example, where the white exterior substrate of the lid is wrapped inwards and appears over the black interior substrate.

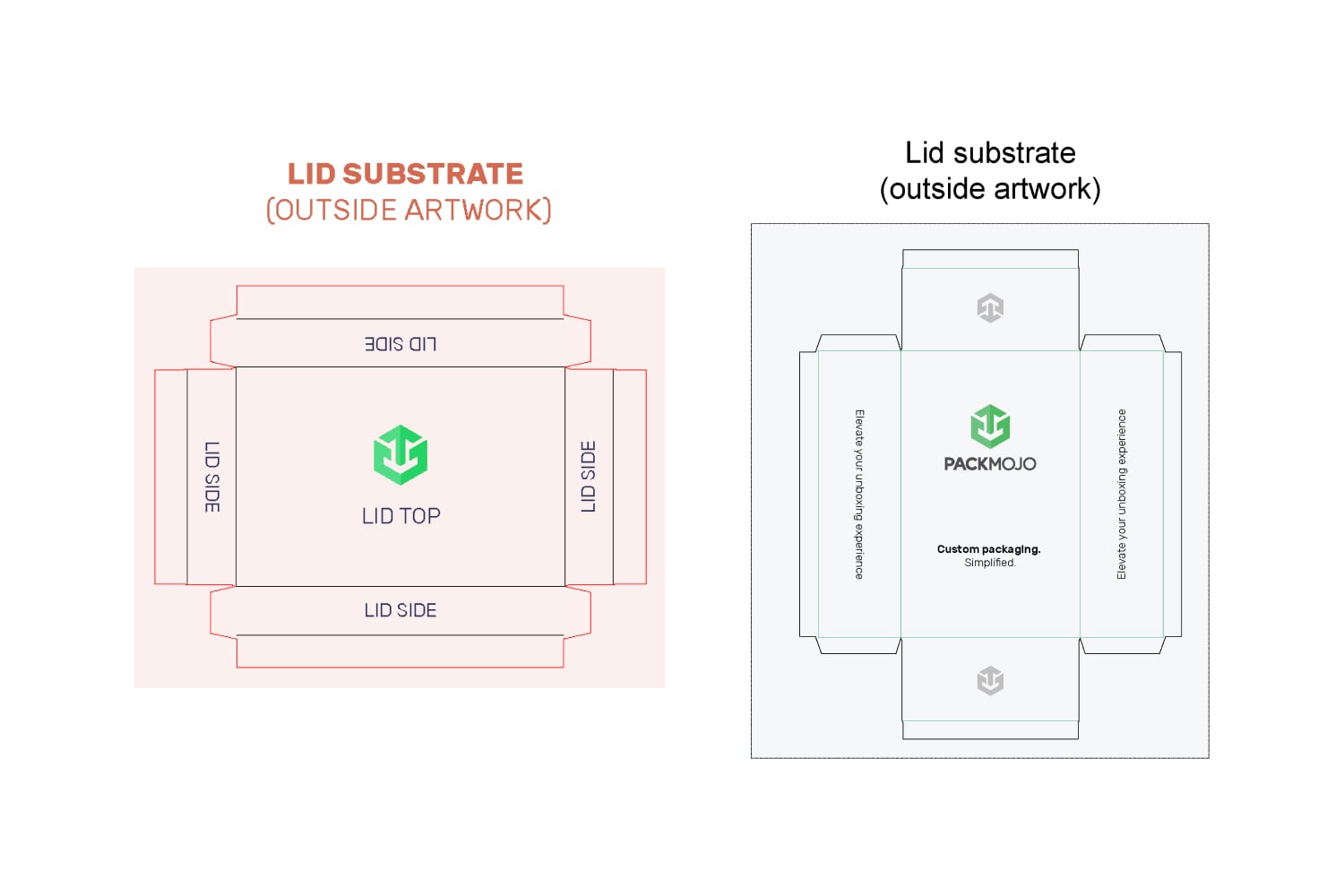
2. Lid Exterior
The top of the lid and the lid side closest to you when opening the box will maintain the same orientation. For designs on the left side of the lid exterior, designs will need to be rotated 90 degrees clockwise. For designs on the right side of the lid exterior, designs will need to be rotated 90 degrees anti-clockwise. For designs on the last lid side which is shown here above the lid top, designs will need to be inverted.

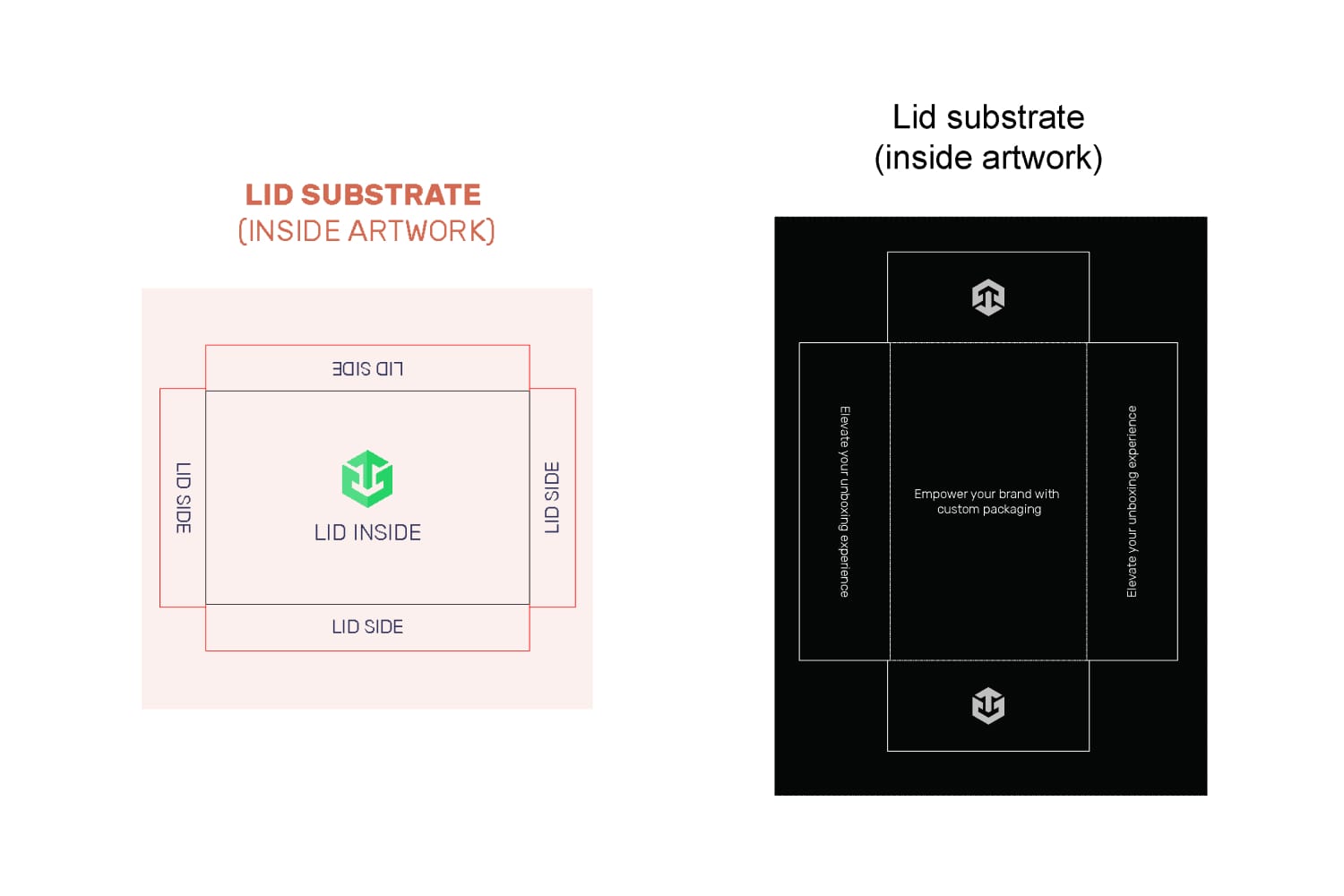
3. Lid interior
The interior of the lid will be quite similar with designs on the lid inside and lid side closest in the same orientation, designs on the left interior rotated 90 degrees clockwise, designs on the right interior rotated 90 degrees anti-clockwise and designs on the last lid side inverted.

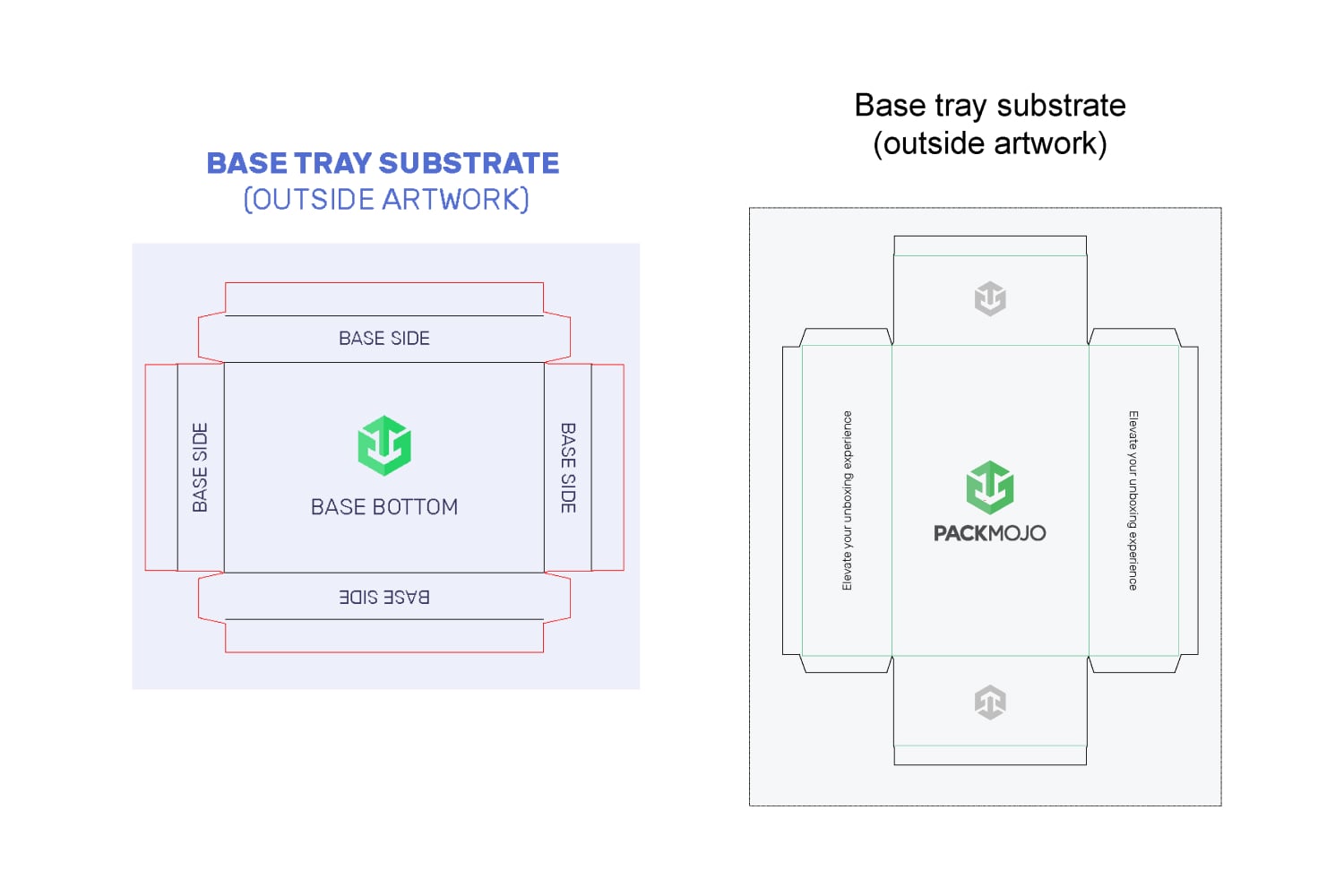
4. Base tray exterior
For the exterior of the base tray, designs on the base bottom and the base side above the bottom (which should be the side further from you) will maintain the same orientation. Inverse from the lid, designs on the base tray's left side will need to be rotated 90 degrees anti-clockwise whereas designs on the base tray's right side will need to be rotated 90 degrees clockwise. Finally designs on the last side, shown here below the base bottom, will need to be inverted.
Remember that with full cover rigid boxes, these four side walls will not be visible when the box is closed.

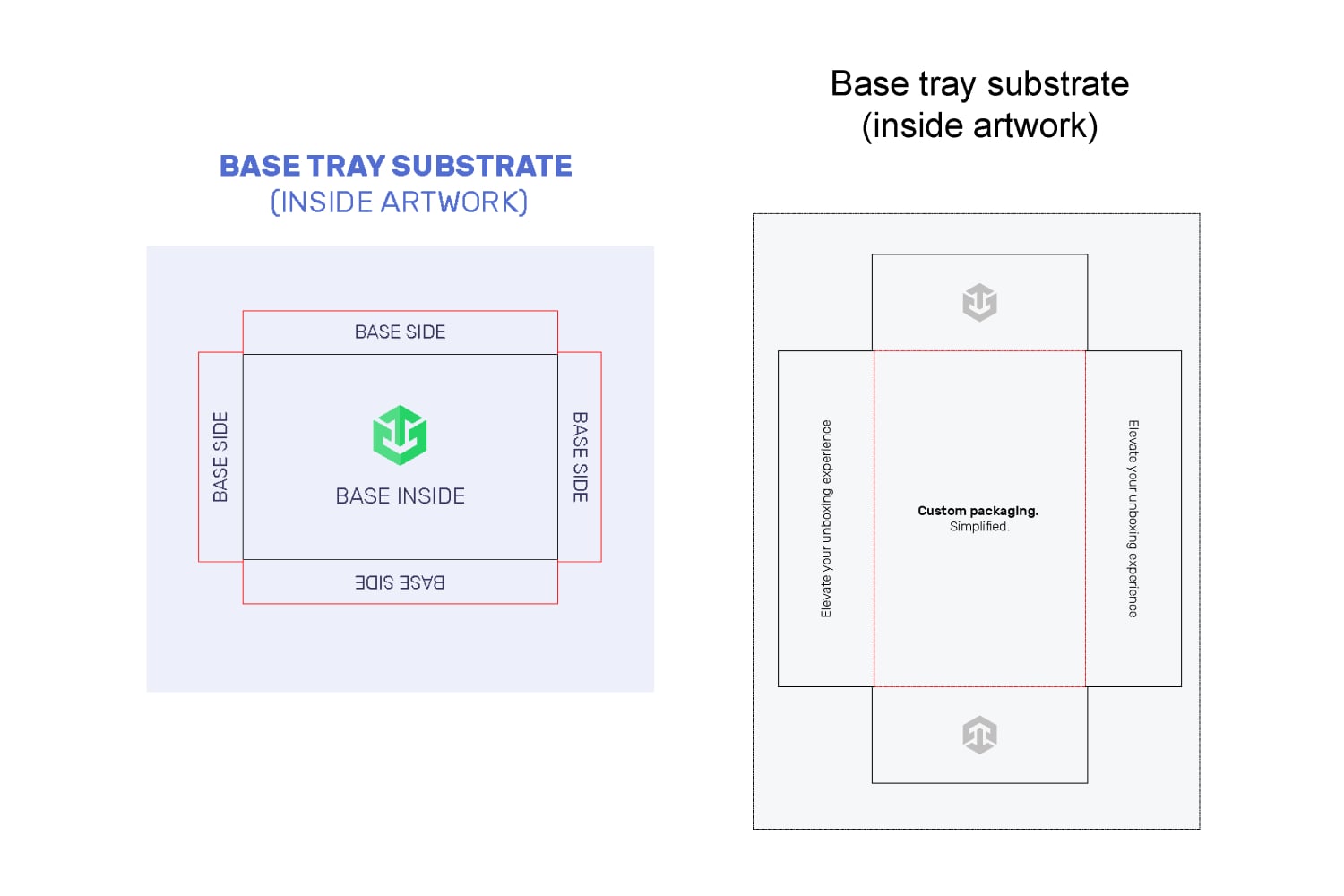
5. Base tray interior
The interior of the base tray will follow the same pattern as the exterior of the base tray.
For designs on the base inside, and base side above the base inside, designs will stay in the same orientation. Designs on the left side will need to be rotated 90 degrees anti-clockwise whereas designs on the right side will need to be rotated 90 degrees clockwise. Designs on the remaining side, shown below the base inside, will need to be inverted.

6. Finishing up
When you're done designing, double check it with the dieline orientation guide to make sure that everything is in the correct location and orientation.
To learn more about adding logos, vectorizing text or embedding images on dielines in Adobe Illustrator, head to our dieline design tips page.