How to Design on a Cake Box Dieline
Follow this step-by-step guide and learn to add your designs to cake box dieline templates with Adobe Illustrator. This guide walks you through what you should keep in mind as you add your design elements to the dieline template.
Step by Step Guide
1. Getting started
To get started with your cake box dieline template, begin by making sure your document is in CMYK color mode, the color system used for printing. This can be done by going to File > Document Color Mode > CMYK Mode.
When designing make sure to reference the Cake Box Orientation Guide to ensure that you are placing elements in the correct location and orientation. Remember to account for bleeds when adding your designs.
Depending on the preferred orientation of your box, the orientation of your designs will differ.

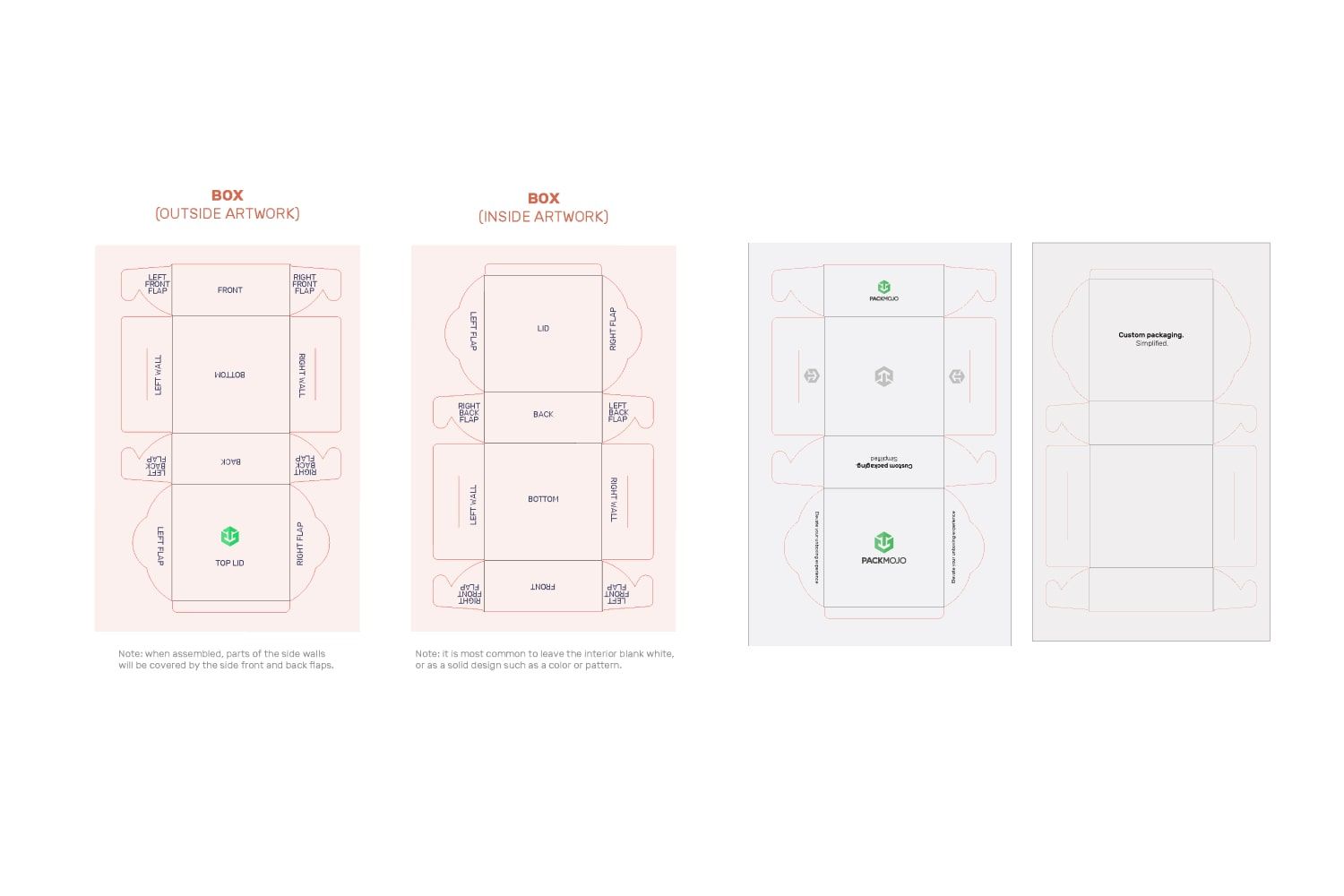
2. Box Exterior
For the exterior, designs on the front, front flaps, and top lid remain in the same orientation. Designs that will be on the back, back flaps and bottom should be inverted. Designs on the right wall and left flap should be rotated 90 degrees clockwise and designs on the left wall and right flap should be rotated 90 degrees anticlockwise,

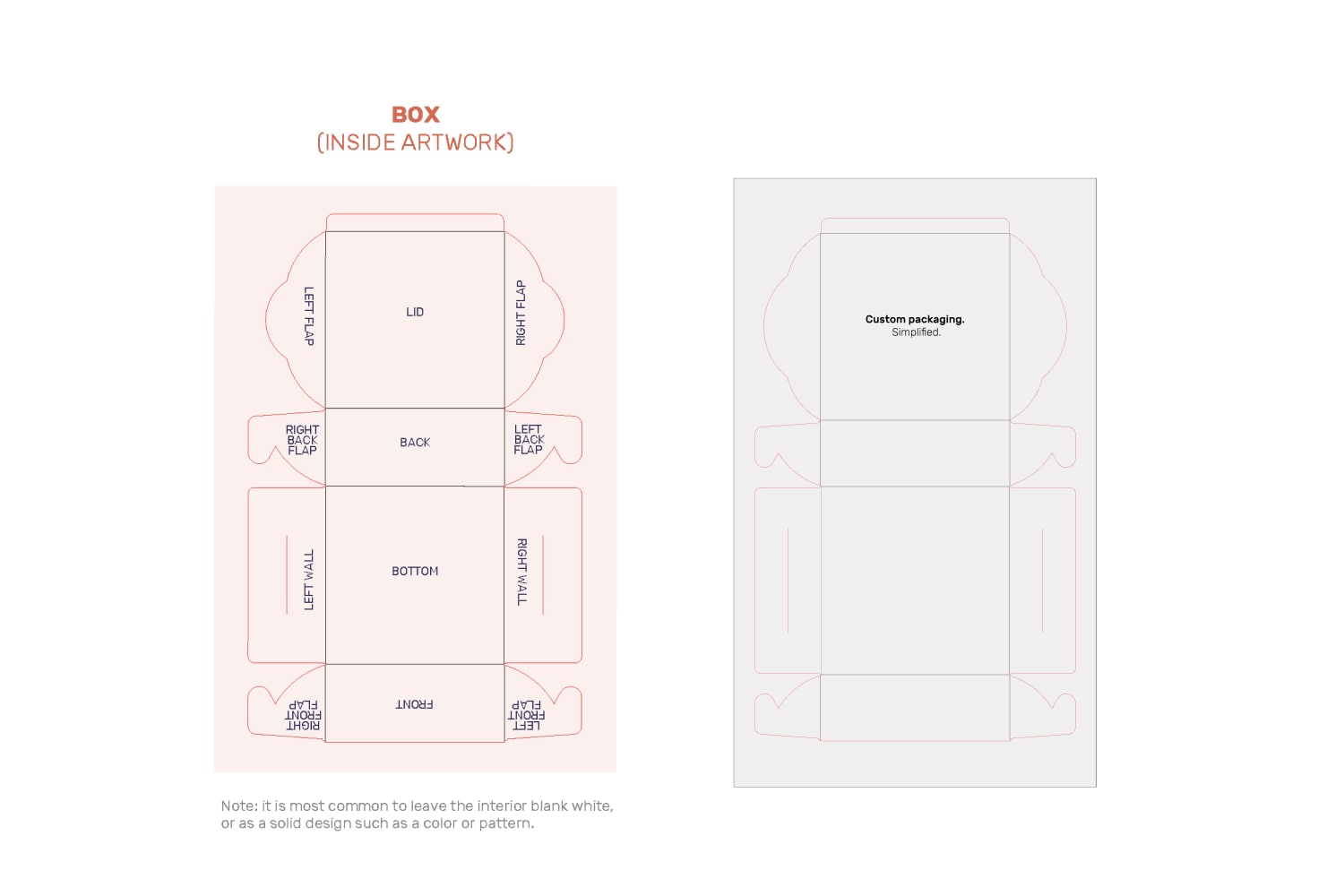
3. Box Interior
The interior is often left blank. However, if you choose to add designs to the interior, designs on the lid, back, back flaps and bottom stay in the same orientation whereas designs on the front and front flaps are inverted. Designs on the right flap and left wall are rotated 90 degrees anti clockwise and designs on the left flap and right wall are rotated 90 degrees clockwise.

4. Finishing up
When you're done designing, double check it with the dieline orientation guide to make sure that everything is in the correct location and orientation.
To learn more about adding logos, vectorizing text or embedding images on dielines in Adobe Illustrator, head to our dieline design tips page.